理解 Flutter 的三棵树

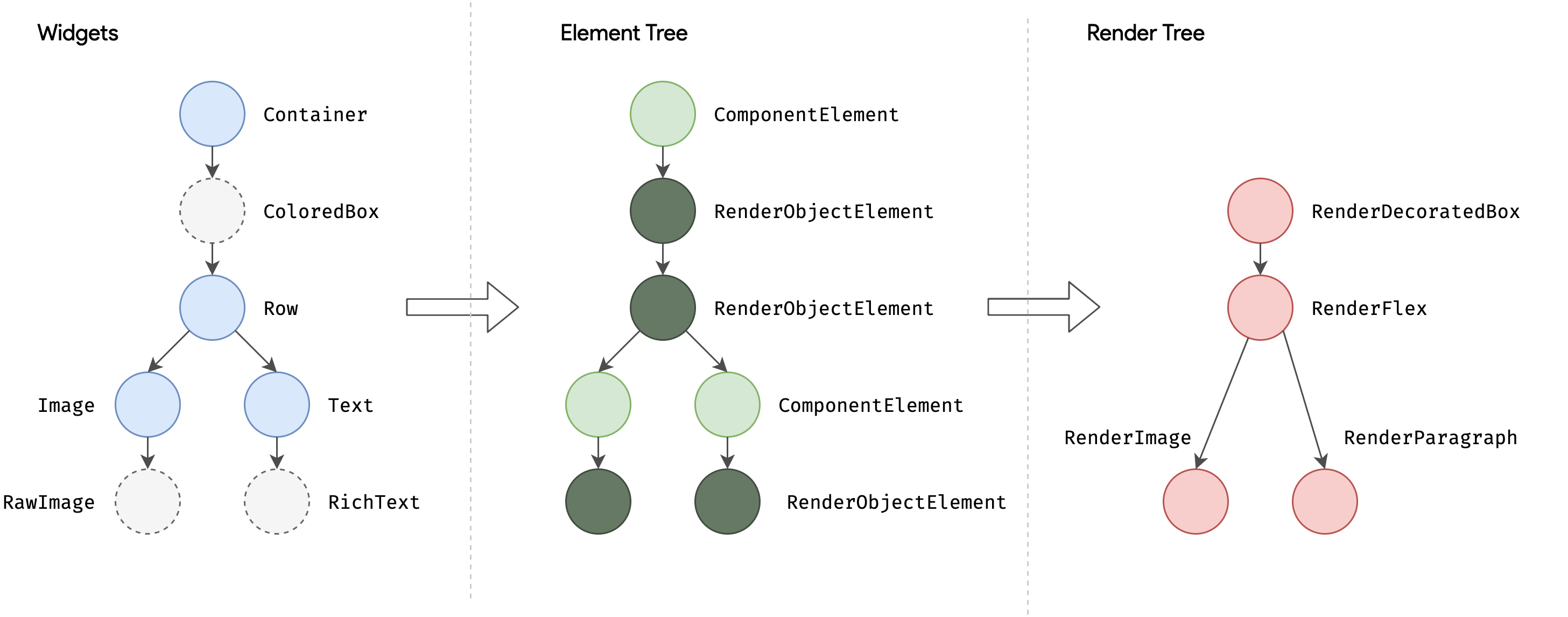
Flutter 的核心架构依赖于三棵紧密协作的树:Widget 树 (Widget Tree)、Element 树 (Element Tree) 和 RenderObject 树 (RenderObject Tree)。它们共同构成了 Flutter UI 的声明、管理和渲染机制,是 Flutter 高性能渲染的关键。
下面我分别解释一下它们的作用:
1. Widget 树 (Widget Tree) - UI 的蓝图 📜
- 作用: 这是我们开发者 最常接触 的树。它由我们编写的
Widget对象构成,完全是 UI 界面在特定状态下的 配置信息 或 描述蓝图。 - 特点:
- 不可变性 (Immutable): Widget 本身是不可变的。每次 UI 需要更新时(例如调用
setState),Flutter 会重新构建 Widget 树(或其一部分)。 - 轻量级: Widget 只是配置数据,创建和销毁它们的成本相对较低。
- 不可变性 (Immutable): Widget 本身是不可变的。每次 UI 需要更新时(例如调用
- 类比: 就像建筑的 设计图纸,它描述了建筑应该是什么样子,用了什么材料(配置),但它不是建筑本身。
2. Element 树 (Element Tree) - 连接者与状态管理者 🔗🧠
- 作用: 这是连接 Widget 树和 RenderObject 树的 关键桥梁。它持有 UI 的 实际结构 和 可变状态。
- 特点:
- 可变性 (Mutable): 与 Widget 不同,Element 是可变的,它在 Widget 树多次重建之间 保持稳定。
- 生命周期管理: 每个
Widget在树中的特定位置都有一个对应的Element。Element负责管理Widget和RenderObject的生命周期(挂载、更新、卸载)。 - 更新决策: 当 Widget 树重建时,
Element会比较新旧Widget(canUpdate方法)。如果可以更新(例如类型和 Key 相同),它会更新自己的配置并指示RenderObject更新;否则,会创建新的Element和RenderObject。这种机制是 Flutter 高效更新 的核心,避免了不必要的重建。 - 状态持有: 对于
StatefulWidget,对应的StatefulElement会持有State对象。
- 类比: 像是建筑工地的 项目经理 或 施工队长。他拿着设计图纸 (Widget),知道当前的施工状态 (State),并指导工人 (RenderObject) 如何建造或修改建筑。他会尽量复用现有的结构 (Element/RenderObject),而不是每次都推倒重来。
3. RenderObject 树 (RenderObject Tree) - 渲染的执行者 🖌️📐
- 作用: 这是 真正负责 UI 布局和绘制 的树。它包含了 UI 元素的几何信息(尺寸、位置)和绘制逻辑。
- 特点:
- 重量级:
RenderObject包含了复杂的布局和绘制计算逻辑,创建和操作它们的成本较高。 - 核心渲染:
RenderObject负责执行layout(计算大小和位置)、paint(在画布上绘制)和hit testing(处理用户交互事件的命中判断)等底层操作。
- 重量级:
- 类比: 就像是建筑的 实际物理结构 以及负责 粉刷、装修的工人。他们负责具体的测量、定位、砌墙、刷漆等实际工作,最终呈现出可见的建筑。
三者如何协作?
- 构建: 开发者编写
Widget构成 Widget 树 (蓝图)。 - 实例化与关联: Flutter 框架根据 Widget 树创建对应的 Element 树 (项目经理团队)。每个
Element会创建并持有一个RenderObject(或复用),形成 RenderObject 树 (实际施工)。 - 更新: 当
setState被调用时:- 新的 Widget 树 (新蓝图) 被创建。
Element树被遍历,每个Element对比新旧Widget。- 如果
Widget可以更新 (类型和 Key 相同),Element会更新其持有的RenderObject的属性 (项目经理指导工人微调)。 - 如果
Widget不能更新,旧Element会被卸载,新的Element和RenderObject会被创建 (项目经理决定拆除部分旧结构,按新图纸建新的)。 Element树通过这种方式 最大限度地复用RenderObject,减少了昂贵的RenderObject创建、布局和绘制操作,从而实现了高性能。
总结来说:
Flutter 通过这三棵树的分工,实现了 声明式 UI (开发者只需描述 UI 最终状态 - Widget Tree)、高效的状态管理和更新机制 (Element Tree 的智能复用) 以及 高性能的底层渲染 (RenderObject Tree 专注布局和绘制)。理解这三棵树的关系对于深入掌握 Flutter 的工作原理和进行性能优化至关重要。